WordPressテーマ Twenty Elevenにサイドバーを表示する
WordPressのデフォルトテーマ「Twenty Eleven」

デフォルトテーマがHTML5で書かれていることに、時代は変わった!と思ってしまいます。
この「Twenty Eleven」、2カラムを選択しても、そのままだと固定ページと個別記事にはサイドバーが表示されないんですよね。
素人ながらになんとか表示させてみたので、メモです。
固定ページにサイドバー表示
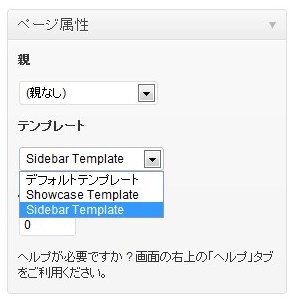
作製した固定ページのテンプレートで「SideBar Template」を選択するだけでOKです。
検索してみるとデフォルトテーマをわざわざ改変するハウツー記事もあったので、盲点になっているんでしょうね。

個別記事ページにサイドバー表示
変更箇所は2か所。
スタイルシート
「テーマの編集」からスタイルシート「style.css」を編集します。
Singularに関する箇所の一部を下記のように/* */で囲い、コメントアウトしてください。
「Singular」をページ内検索するとすぐに見つかるかと思います。
(これを怠ると、サイドバーがページ下部に潜り込んでしまうようです)
/*
.singular #primary {
margin: 0;
}
.singular #content,
.left-sidebar.singular #content {
margin: 0 7.6%;
position: relative;
width: auto;
}
.singular .entry-header,
.singular .entry-content,
.singular footer.entry-meta,
.singular #comments-title {
margin: 0 auto;
width: 68.9%;
}
*/
single.php
テーマ編集から「単一記事の投稿(single.php)」を編集します。
下記の箇所に「<?php get_sidebar(); ?>」の1行を追加してください。
<!--?php endwhile; // end of the loop. ?--> <!-- #content --> <!-- #primary --> <!--?php get_sidebar(); ?--> <!--?php get_footer(); ?-->
これで個別記事にもサイドバーが表示されます。



[…] WordPressテーマ Twenty Elevenにサイドバーを表示する […]
[…] http://musmus.main.jp/blog/twenty-eleven-side-bar/ This entry was posted in 未分類 by admin. Bookmark the permalink. […]